L’année dernière, j’ai conçu plusieurs modèles pour présenter des codes de réduction sur un site. Ils faisaient partie d’un projet thématique plus vaste que je n’ai jamais terminé. Cependant, je me suis beaucoup amusé à jouer avec les variations. N’aimant pas qu’ils se fanent sur le disque dur de mon ordinateur portable, j’ai pensé que je les partagerais avec le public de Tavern.
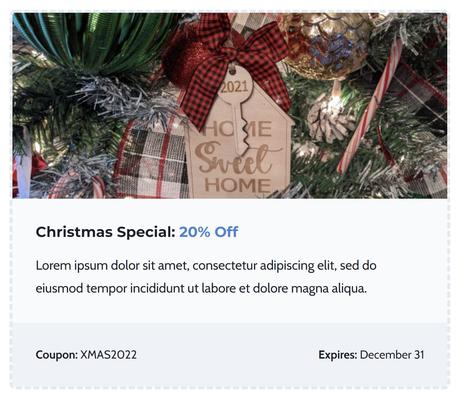
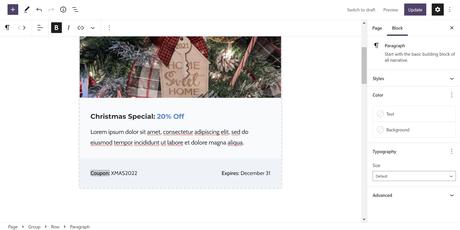
La carte de coupon de base ressemble à ceci :

Quand je l’ai conçu et les autres, j’avais Noël en tête (si ce n’était pas évident d’après la capture d’écran). Bien sûr, je pense toujours aux vacances, en commençant généralement mes achats au moins en juillet de chaque année.
Outre l’image, j’ai intentionnellement laissé la plupart du générique de conception afin qu’il s’applique facilement à d’autres vacances et événements.
Ce tutoriel dans le Construire avec des blocs vous guidera à travers chaque étape de la création de cartes de coupon personnalisées à partir de l’éditeur. Je partagerai également quelques idées de variations à la fin.
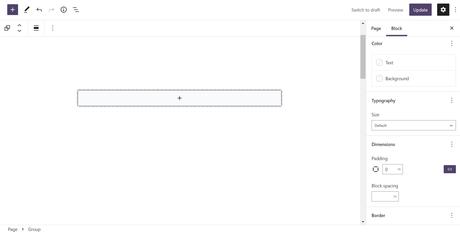
Étape 1 : Ajouter un bloc de groupe

Comme avec la plupart des modèles, vous devez commencer avec un bloc de type conteneur. Pour la carte de coupon, commencez par insérer un groupe. Vous êtes libre de personnaliser cela comme vous le souhaitez. Cependant, pour utiliser la même disposition dans le didacticiel, vous devez au moins définir le rembourrage du bloc sur 0px et l’option d’espacement des blocs pour 0px. Ceux-ci doivent être mis à zéro pour que le reste de la conception fonctionne.
J’ai ajusté mon bloc Groupe pour avoir une couleur de fond gris clair. Ensuite, j’ai ajouté un 4px bordure en pointillés et un 8px rayon de bordure. Chacun de ces outils de conception est disponible dans l’inspecteur de blocs du panneau de la barre latérale. Amusez-vous un peu avec les couleurs et autres paramètres jusqu’à ce que vous trouviez quelque chose que vous aimez.
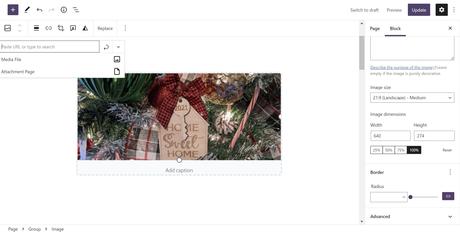
Étape 2 : Ajouter une image

Cette étape est simple. Insérez un bloc Image à l’intérieur du groupe de l’étape 1. Aucun réglage particulier n’est requis.
Bien sûr, vous devez le lier à quelque chose via le bouton insérer un lien dans la barre d’outils. Vous vendez probablement un produit et vous voulez que les gens cliquent dessus.
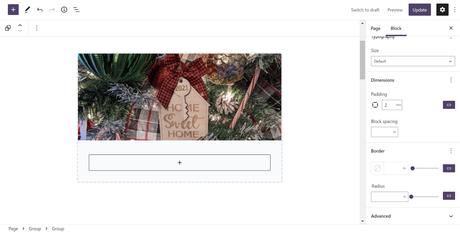
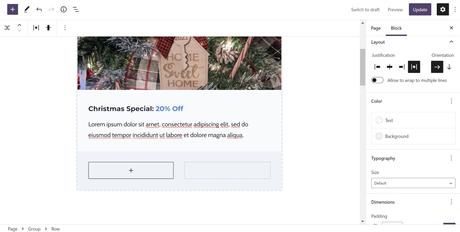
Étape 3 : Ajouter un groupe de contenu

Cela devrait être une autre étape simple. Sous le bloc Image de l’étape 2, ajoutez un nouveau groupe. Cela abritera le “contenu” que vous ajouterez à l’étape 4.
Le paramètre le plus crucial pour ce bloc consiste à ajouter un rembourrage via les outils de conception de bloc dans le panneau de la barre latérale. j’ai opté pour 2rem pour correspondre à mon thème. N’oubliez pas que vous avez mis à zéro le rembourrage dans le groupe externe à l’étape 1. Maintenant, vous devez en ajouter pour empêcher le contenu de buter contre le côté du conteneur.
Étape 4 : Ajouter du contenu

Avec le bloc Groupe en place à partir de l’étape 3, vous disposez d’une nouvelle zone de forme libre pour présenter votre argumentaire de vente aux clients potentiels. Cela peut être aussi simple qu’un titre suivi d’un paragraphe ou quelque chose de beaucoup plus complexe. Il est probablement préférable de le garder court et précis.
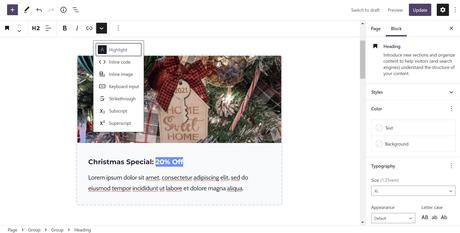
Étape 5 : Ligne de code de coupon

Pour mettre en surbrillance le code de coupon, ajoutez un nouveau bloc Ligne sous le bloc Groupe ajouté à l’étape 3. Cela vous permet d’ajouter une section pour le code et la date d’expiration à l’étape suivante.
Sélectionnez l’option “espace entre les éléments” pour le contrôle de justification. Ce paramètre éloigne chaque bloc imbriqué de l’autre.
Ensuite, sélectionnez une couleur d’arrière-plan personnalisée. Cela devrait automatiquement donner un rembourrage au bloc Row. Si vous refusez de définir une couleur, vous devez définir manuellement le rembourrage pour qu’il corresponde au bloc Groupe au-dessus.
Étape 6 : ajouter le code et l’expiration

La dernière étape consiste à ajouter deux blocs Paragraphe dans le conteneur Ligne. Le premier devrait lire quelque chose comme “Coupon : XMAS2022” et le second devrait être “Expire : 31 décembre”.
Bien sûr, c’est votre carte, alors amusez-vous à la personnaliser.
Variantes
La chose merveilleuse à propos de l’éditeur de blocs WordPress est qu’il existe de nombreuses façons pour les utilisateurs de modifier la sortie d’un ensemble de blocs comme ci-dessus. Quelque chose d’aussi simple que de changer les couleurs peut vous donner un look complètement différent. Et, en réorganisant un bloc ou deux, vous pouvez créer quelque chose qui vous est propre.
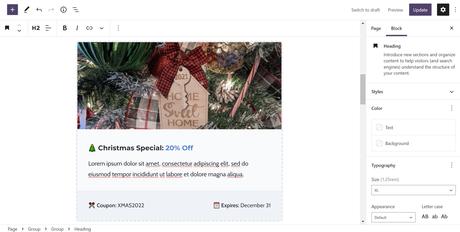
L’un des moyens les plus simples de personnaliser le code de coupon ci-dessus consiste à ajouter quelques emoji, comme indiqué dans la capture d’écran suivante :

D’ACCORD. Je m’amusais un peu avec ça. Plus sérieusement, il existe de nombreuses façons de modifier la formule et de créer quelque chose de nouveau.
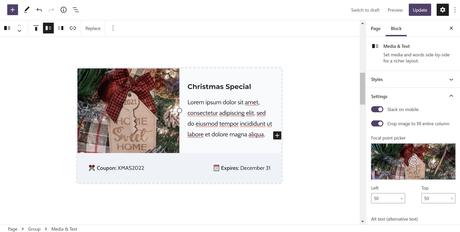
Il ne m’a fallu que quelques instants pour fusionner les étapes 2 et 4 (en sautant l’étape 3) précédentes pour créer ce qui suit :

C’est un bloc Media & Text dans le mix. Je vous laisse le défi de recréer cette variation sans une procédure pas à pas complète. Si vous êtes bloqué, consultez mon tutoriel précédentqui couvre largement les médias et le texte.
Catégorie: Construire avec des blocs— to wptavern.com
