Pour marquer la rentrée, je me suis lancée aussi... et je note tout pour pouvoir retrouver le cas échéant!

Mes réponses aux commentaires après bidouille
Grosso modo, une fois dans Blogger et après avoir sélectionné les onglets "Mise en page" puis "Modifier le code HTML", il suffit de suivre les explications données sur Le BloGGers du Net... le plus difficile étant de trouver à quel endroit insérer les bouts de code, et éventuellement de personnaliser l'apparence de ses commentaires!
Il y a trois morceaux de codes à insérer dans le modèle HTML... après avoir bien sûr pensé à le sauvegarder pour éviter les mauvaises manips.
1. le 1e bloc de code à insérer se trouve dans le dernier quart du code HTML, juste après le code
/* Footeret avant
----------------------------------------------- */
#footer {
width:660px;
clear:both;
margin:0 auto;
padding-top:15px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;
}
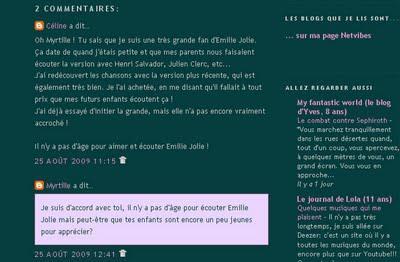
]]>Dans l'exemple donné sur Le BloGGers du Net, les réponses de l'auteur du blog sont sur un fond gris et entourés d'une bordure pointillée mais ces paramètres sont modifiables.
Perso, j'encadre par des commentaires le code que j'ajoute dans mon modèle HTML pour pouvoir le repérer plus facilement - si j'ai besoin de le retirer ou de le modifier...
/* AJOUT 25-08-2009 couleur commentaire #1Petit rappel/cours de HTML au passage:
----------------------------------------------- */
.comment-body-author {
background: #e9d5ff; /* Couleur de l'arrière-plan */
color: #063E3F; /* Couleur du texte */
border: 1px solid #E895CC; /* Nature et couleur de la bordure */
margin: 0 0 10px 0; /* Marges haute, droite, basse, gauche à l'extérieur de la bordure*/
padding: 0 5px 0 10px; /* Position par rapport à la bordure i.e. marges à l'intérieur de la bordure*/
}
/* FIN AJOUT couleur commentaire #1
----------------------------------------------- */
-> un commentaire commence par /* et se termine par */ et peut être sur plusieurs lignes
-> la bordure peut avoir une largeur définie en pixels, être continue (solid) ou en pointillé (dotted) et avoir une couleur
-> il est indispensable de mettre la marge à 0 sinon le cadre se décale, éventuellement de fixer la marge basse à 10px pour que la date du commentaire ne soit pas collée
-> le padding sert à définir l'espacement entre la bordure et le texte, les 4 valeurs correspondant respectivement à l'espace au-dessus, à droite, en dessous et à gauche du texte
2. Pour les 2e et 3e bouts de code, il faut préalablement cocher "Développer les modèles de gadgets" et se positionner un peu après le milieu du code.
La difficulté vient de ce qu'il peut y avoir quelques différences entre le code de votre blog et le modèle donné. On peut aussi rechercher le bloc
< class="'comment-body'">Les 2e et 3e blocs sont à insérer respectivement avant et après, éventuellement encadrés par des commentaires pour les repérer (pas de paramètres à modifier par contre).
< cond="'data:comment.isDeleted">
< class="'deleted-comment'">
< /span >
< /p >
< /b:if >
< /dd >
Et voilà, c'est bien plus sympa comme ça! Merci encore Céline.
... et si mes explications ne sont pas claires, n'hésitez pas à vous référer au tutoriel sur Le BloGGers du Net.
(Tous mes autres "tutoriels" sont dans l'index "informatique")

