Les deux dernières AlertBox de Jakob Nielsen, la newsletter bimensuelle de ce référent en ergonomie, sont consacrées à la navigation à l’intérieur d’une page.
Le premier article traite de la consultation verticale, il nous indique que 80% du temps de consultation est passé au-dessus de la ligne de flottaison et 20% au-delà (voir ici).
Le second article traite de la consultation horizontale, il nous indique que 2/3 du temps de consultation est passé dans la moitié gauche de l’écran et 1/3 dans la moitié droite (voir ici).
Pour un dosage de l’effort par « quartile » écran
J’adore l’arithmétique. J’aime trouver des règles pour allouer mon temps au mieux. En lisant ces deux posts de Jakob Nielsen, je me dis que dans le placement des éléments et aussi dans notre allocation temps (gestion de projet, DA), il faut réfléchir par « quart » écran.
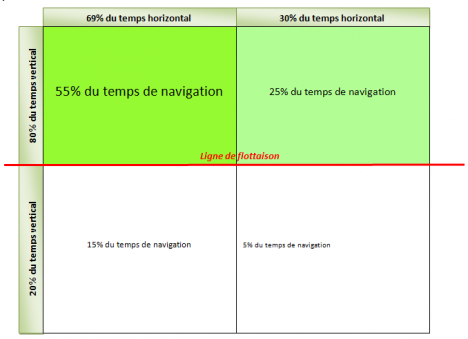
Le petit schéma ci-après synthétise donc l’importance de chaque zone écran. Par croisement des deux mémos de Jakob Nielsen, je calcule l’attention allouée par un utilisateur à chaque zone écran.
Dans notre boîte à outils projet, ce quatre quarts peut nous servir de référent pour placer les éléments clefs et aussi doser notre énergie, notre encadrement des DA et intervenants sur nos sites.