Il peut être intéressant de tester la vitesse de chargement de son site internet, afin de se rendre compte si l’on a été trop « gourmand » lors de son développement. Voici 9 outils qui vous aideront dans cette tâche.
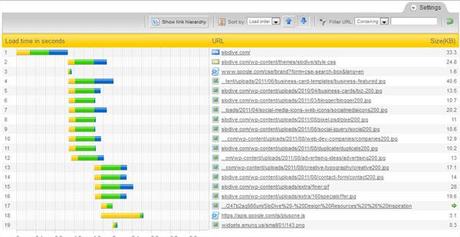
Pingdom
La page de test charge une page HTML complète, y compris les objets (images, CSS, JavaScript, RSS, Flash et images / iframes). Il imite la manière dont une page est chargée dans un navigateur Web. Le temps de chargement de tous les objets est indiqué visuellement, avec barres de temps.

Plus d’informations sur les outils Pingdom
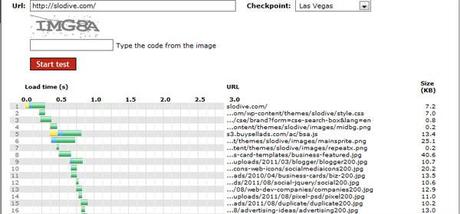
OctaGate SiteTimer
OctaGate SiteTimer vise les développeurs de sites web qui ont besoin d’obtenir une vue globale de leur travail.

Plus d’information sur OctaGate SiteTimer
Uptrends
Uptrends vous permet de tester les temps de chargement et la vitesse d’une page HTML complète de votre site Web, y compris les objets tels que des images, des cadres, des feuilles de style CSS, objets Flash, les fichiers RSS et Javascript.

Plus d’informations sur UpTrends
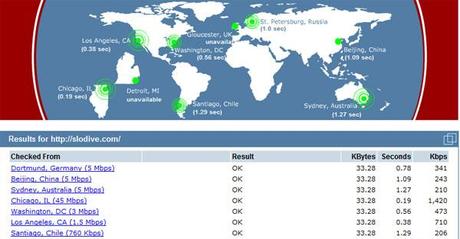
Internet Supervision
Permet de vérifier comment votre site est chargé, dans différentes zones géographiques.

Plus d’informations sur Internet Supervision
Link Vendor
Le site montre la vitesse d’un chargement d’un site donné.

Plus d’informations sur Link Vendor
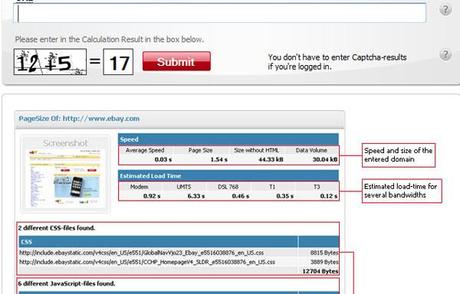
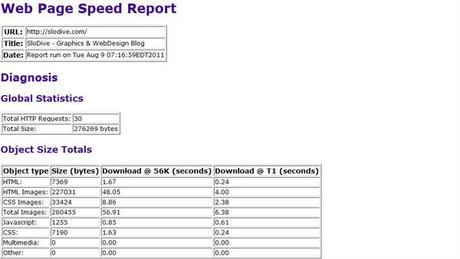
Website Optimization
Essai gratuit de vitesse de chargement d’un site Web afin d’améliorer la qualité du site.

Plus d’informations sur Website Optimization
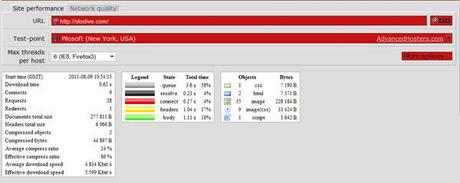
Site-Perf
Avec Site-Perf.com, vous obtenez une estimation précise, réaliste et utile de la vitesse de chargement de votre site.

Plus d’informations sur site-Perf
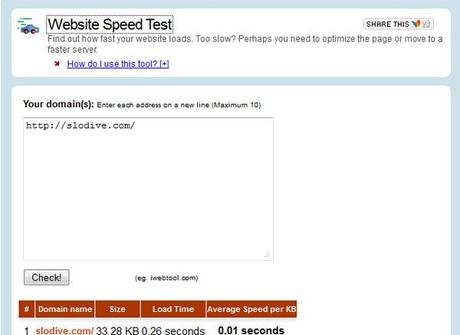
i Web Tool
Découvrez à quelle vitesse se charge votre site internet. Trop lent? Peut-être avez vous besoin d’optimiser la page ou de passer à un serveur plus rapide.

Plus d’informations sur i Web Tool
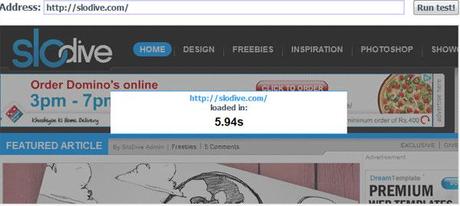
Webslug
Comparez les performances de votre site. Vous pouvez également comparer votre site avec un site concurrent.

Plus d’informations sur Webslug
D’après : 10 Top Tools To Test Website Loading Time

