Le Responsive Web design (conception adaptative ou réactive en français) représente un ensemble de méthodes et techniques permettant d’universaliser un site Web. Qu’il soit consulté sur ordinateur, tablette, e-reader ou mobile, le site ainsi conçu s’adapte automatiquement à la taille de l’écran.
Cette évolution très séduisante du Web pose néanmoins certaines questions d’ergonomie et oblige à repenser la conception des sites. Nous abordons dans cet article les objectifs du responsive design, les critères qui doivent décider à le mettre en œuvre, les recommandations de conception et les considérations techniques.
Objectifs du responsive webdesign
Pour commencer, rien de tel qu'une démonstration. Voici comment le site ART=WORK se transforme en fonction de la taille du navigateur grâce au responsive webdesign :
Entrons dans le vif du sujet. Chaque appareil est utilisé de manière différente : smartphone dans les transports en rentrant du travail, ordinateur au bureau durant la journée, tablette sur son canapé, e-reader dans son lit… L’usage qui est fait d’un site Web peut donc varier selon le terminal utilisé. En effet l’utilisateur n’aura pas le même temps à consacrer au site, les mêmes priorités ou les mêmes besoins. À chaque appareil correspond aussi des contraintes d’utilisabilité : tactile, débit Internet lent, écran sans couleur etc. Les écrans sont certainement la variante majeure : différents par leur taille, leur densité ou le rapport largeur/longueur : entre 2,8 pouces et 34 pouces, le rendu d’un site n’a rien a voir.

Les sites Web sont aujourd'hui consultés sur une multitude d'appareils ayant des résolutions différentes
Ces dizaines de contextes différents constituent un défi pour l’ergonomie : comment proposer une expérience utilisateur satisfaisante en fonction des particularités des terminaux utilisés ? Comment un internaute peut-il consulter tout aussi confortablement un site sur son ordinateur que sur son smartphone ?
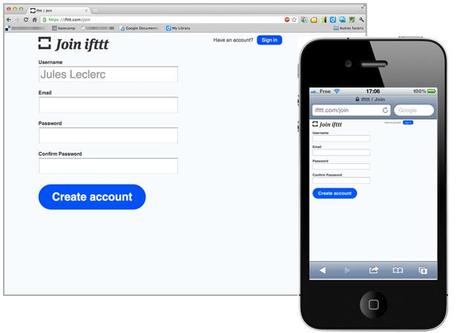
Proposer une seule version du site Web sensée s’adapter à tous ces terminaux est utopique. Cela revient à faire des compromis qui ne seront pas satisfaisants pour l’utilisateur. Il est en effet difficile d’envisager une interface Web unique confortable à la fois sur les petits et grands écrans : soit le site sera étriqué sur grand écran avec des boutons surdimensionnés, soit il faudra sans cesse zoomer dans la page pour pouvoir lire le contenu sur un petit écran.

Le site ifttt n'est pas adaptable. Il semble que le gabarit soit prévu pour l'ordinateur comme le mobile. Or l'utilisabilité n'est optimale sur aucun de ces deux terminaux : tout semble grand sur ordinateur et certains éléments sont trop petits sur mobile.
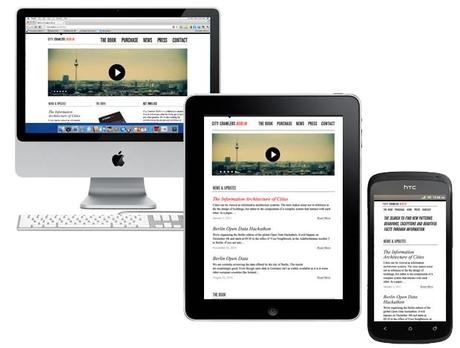
Le responsive design permet de répondre à cette problématique. Plutôt que de concevoir un gabarit unique faisant le grand écart pour convenir aux différents contextes, le responsive design permet de construire un site caméléon qui change de forme selon le contexte, selon la taille de l’écran.

Le site City Crawlers est un exemple de responsive webdesign : l'interface s'adapte automatiquement à la résolution de l'appareil
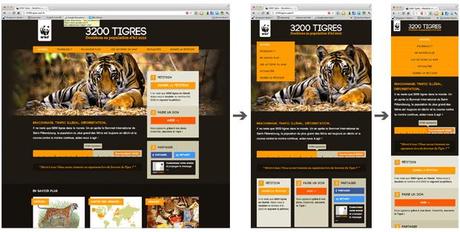
La méthode principalement utilisée est de modifier la mise en forme CSS de la page en fonction de la taille du navigateur. Le plus simple pour comprendre ce fonctionnement est d’ouvrir un site comme 3200 tigres sur un ordinateur et de réduire progressivement la taille de la fenêtre du navigateur.

Le site du WWF 3200 tigres s'adapte lorsqu'on modifie la taille du navigateur
Le site se métamorphose pour s’adapter à la taille d’affichage disponible. On voit les différents paliers de mise en forme : ordinateur, tablette orientée en portrait et mobile. Le contenu de la page reste identique mais la disposition est modifiée pour prendre en compte la spécificité de chaque terminal.
En fonction de la taille de l’écran, certaines images sont recadrée, redimensionnées, la taille des titres change et certains contenus disparaissent même (c’est le cas de la photo du tigre sur mobile).
Comme on peut le voir cette technique est très puissante et présente beaucoup d’avantages. Néanmoins, si le résultat semble couler de source, le choix du responsive design implique des conséquences ergonomiques et techniques qu’il faut évaluer avant de se lancer. En fonction du projet il est important d’envisager une autre option : des versions séparées.
Responsive ou versions séparées ?
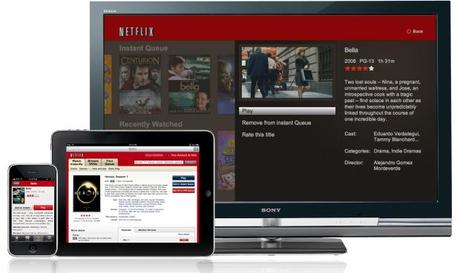
Si on met de coté toutes contraintes de coûts et délais, l’idéal pour l’utilisateur serait une expérience sur mesure pour chaque terminal. Cela impose de développer une palette de différentes versions de sites ou d’applications prenant finement en compte les contraintes et atouts techniques ainsi que le contexte d’usage de chaque appareil.

Netflix a fait ce choix : une version mobile, tv et tablette
Il faut bien avoir à l’esprit qu’avec le responsive design, l’utilisateur sur mobile consulte exactement le même site que sur un PC, c’est l’agencement de la page qui change. Cela restreint donc les marges de manœuvre pour proposer une expérience utilisateur différente, avec différentes fonctionnalités selon l’appareil. Avec le responsive les fonctionnalités restent globalement similaires.
Si l’utilisation du service varie selon le terminal – usages différents sur mobile que sur ordinateur par exemple (géolocalisation, utilisation de l’appareil photo…) – on préfèrera créer des versions distinctes qui répondent au mieux à l’utilisateur. Voire une ou plusieurs applications qui optimiseront encore l’expérience utilisateur (utilisation offline, animations, gestuelles, possibilités hardware…).
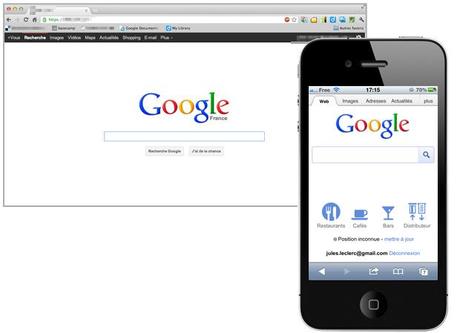
C’est le choix qu’a fait Google en préférant proposer une version distincte sur mobile et tablette plutôt qu’une adaptation en responsive design de la version classique.

Google : version classique et mobile
On voit que sur mobile l’emphase est mise sur la recherche locale (restaurants, distributeurs…) ce qui n’est pas le cas de la version classique. La problématique d’usage a été prise en compte : éviter la saisie clavier en mobilité pour trouver un distributeur. Sur la version pour tablettes de Google le bouton de recherche est plus marqué, mieux adapté au tactile.

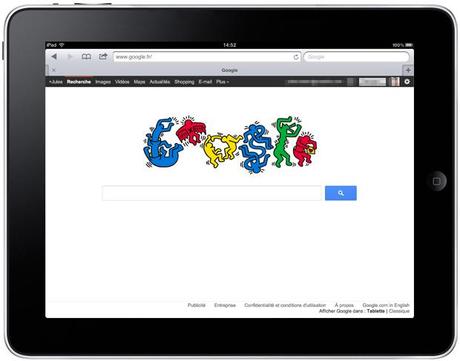
Google : version tablette
Au-delà de la spécificité de la géolocalisation, les sites qui proposent une interaction riche se prêtent difficilement au responsive. C’est le cas pour les longs formulaires à remplir, les multi-sélections, les processus par étapes. Il est ainsi préférable d’éclater certains écrans optimisés pour l’ordinateur sur plusieurs pages pour le mobile. De même, alors que sur ordinateur une bulle permet d’afficher un calendrier, sur mobile on préfèrera une page entière de séléction. Ici ce sont donc les versions séparées qui proposeront la meilleure expérience utilisateur.
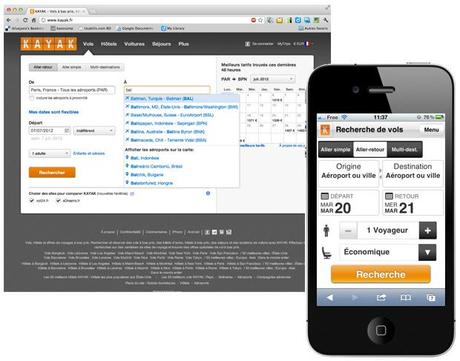
Le site Kayak a aussi créé deux expériences distinctes sur ordinateur et mobile. La sélection d’un billet d’avion sur mobile est une manipulation avancée qui impose une conception sur mesure plutôt qu’une adaptation de la version classique. Ici aussi il est possible pour l’utilisateur d’utiliser la fonction de localisation du téléphone pour éviter de saisir le nom de l’aéroport proche. Cependant, Kayak n’a visiblement pas créé de version du site pour tablette. L’utilisation du site classique en orientation portrait n’est pas idéale, mais étant donné qu’une application iPad existe, il s’agit sûrement d’un choix stratégique.

La version mobile du site de Kayak offre une expérience optimisée pour le tactile
Réaliser des versions séparées ne doit pas pour autant empêcher des ajustements fins avec un gabarit en partie responsive : la version mobile s’adapte alors aux différents téléphones selon leur résolution iPhone, Samsung, BlackBerry… Il est même important de détécter l’appareil de l’utilisateur à l’arrivée sur le site. En effet si quelqu’un envoie le lien d’un site consulté en version mobile l’affichage sera assez surprenant s’il est ouvert sur un ordinateur de bureau.
Développer un écosystème de diverses versions de sites ou applications est lourd à mettre en œuvre et toutes les sociétés ne peuvent pas se le permettre. Il faut aussi garder à l’esprit qu’avec des versions séparées, toutes modifications sur un support demandera un effort de réplication sur les autres. Le coût de maintenance est donc à prendre en compte.
Avec le responsive, la même base HTML permet de couvrir tous les périphériques Web, c’est le CSS et Javascript qui permettent l’adaptation. Cela permet de réduire considérablement le temps de maintenance, d'ajustement ou d’écriture du contenu. Attention tout de même, cette solution qui semble simple peut être techniquement complexe à mettre en œuvre. Les codes HTML et CSS sont en effet plus poussés que pour une version unique et la comptabilité avec les différents navigateurs est un point sensible. Il faut donc compter plus de temps d’intégration que pour un site classique (parfois le double).
Pour choisir entre le responsive ou les versions séparées, tout dépend donc du nombre de terminaux visés, du type de contenu et d’interaction que le site propose (donc de l’effort de maintenance) ainsi que de la compétence HTML/CSS des équipes. Une analyse fine doit être faite au départ du projet.

Si les sites fortement interactifs se prêtent à des versions séparées, les sites informationnels et plus statiques seront des candidats idéals au responsive design. Ils proposent principalement un contenu éditorial à consulter et lire et quelques formulaires simples. C’est le cas du Boston Globe qui a fait un travail très fin de responsive design.
Recommandations
- Construire des versions séparées si les interactions sur le site sont riches ou si le besoin est fortement contextuel en version mobile
- Attention à ne pas oublier les tablettes : soit en rendant compatible la version classique soit en réalisant une version sur mesure
- Préférer le responsive design pour le site majoritairement informatif
Constituer des familles de résolutions
Avant de se lancer dans la conception d’un site responsive, il faut d’abord identifier les familles de périphériques visées et les tailles d’écrans qui vont avec. Dans cette première phase on regroupe les appareils par taille d’écran pour créer les gabarits de pages pour chacun d’eux. Selon les projets Web il est possible de cibler une grande variété d’appareils et donc de résolutions : ordinateur de bureau, téléviseur, netbook, smartphone, tablettes, e-readers.
Généralement on va maquetter 3 types de gabarits : ordinateur (environ de 900 à 1500 pixels), tablette orientée portrait (de 900px à 600px) et smartphone (en dessous de 600px). Attention aux nouveaux écrans qui proposent une haute définition, comme l’iPhone 4 ou le Nouvel iPad (écran Retina). Ceux-ci affichent beaucoup plus de pixels pour la même taille d’écran. Alors qu’un smartphone « classique » a une résolution de 320 pixels de large en portrait, l’iPhone 4 en affiche lui 640. Les CSS ou javascripts doivent donc prendre en compte ce cas spécifique.
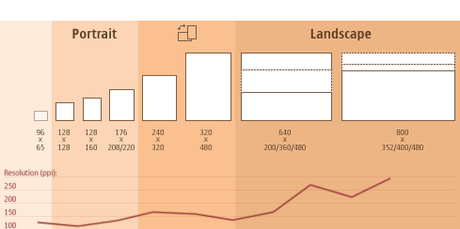
Morten Hjerde a identifié par statistique ces familles d’écrans :

Bien sûr ces regroupements sont à définir en fonction de l’usage proposé par le site, mais ce graphique représente bien la variété des résolutions.
Il est possible de pousser assez loin l’adaptation à l’intérieur même de ces familles. Cela demandera encore une conception plus fine, mais le diable est dans les détails. Il faut garder à l’esprit qu’il existe une grande variété de tailles d’écrans au sein de la famille des Smartphones ou des tablettes. Il serait dommage que la page soit parfaitement conçue pour s’afficher sur un iPhone mais que son rendu soit bancal sur un Samsung.
Le site Food Sense propose des variations très fines et un résultat final de grande qualité :
Food Sense une belle réalisation en responsive Webdesign
Recommandations
- Identifier des familles de résolutions selon les utilisateurs et contextes visés
- Prévoir des adaptations fines au sein même des familles de résolutions
Concevoir les gabarits
Une fois les groupes d’appareils identifiés, il faut prévoir comment les pages s’agenceront pour chacun d’eux.
Premier conseil : débuter par la version mobile. En se placant dans un premier lieu dans ce contexte, la conception se focalisera sur l'ésentiel car il n'y a pas suffisement de place pour le superflux. Les versions plus spacieuses bénéficieront des choix opérées pour la version mobile. Cette philosophie "Mobile First" a été proposée en 2009 par LukeW, expert étasunien en conception d'interface.
Il est impératif de concevoir le site avec une grille et des blocs. Cette conception modulaire qui peut s’apparenter à du Lego permet de recomposer la page selon la largeur de l’écran. Le maquettage papier de l’interface ce prête bien à cette exercice : on manipule librement les contenus pour les repositionner ou les laisser de coté. Consultez notre présentation de la démarche de conception d'interface à ce propos.
Les blocs doivent être cohérents en terme de contenu. Cela évitera d’éclater l’information en passant d’un appareil à un autre. Une fois constitués, ces blocs (header, navigation, contenu, fonctions secondaires, barre sociale…) seront déplacés, allégés ou même supprimés selon la résolution.
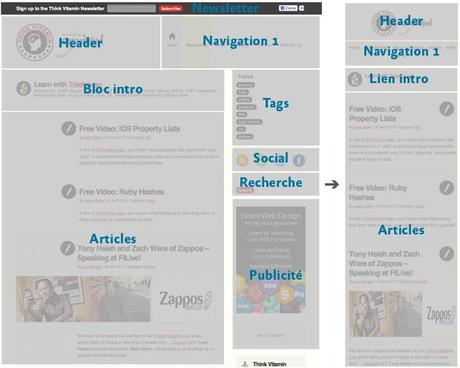
Voyez comment le site Think Vitamin se recompose entre la version classique et mobile :

La barre d’inscription à la newsletter et la colonne de droite (tags, réseaux sociaux, publicité et recherche) disparaissent, le header se compacte. Néanmoins, les images sont comprimées au lieu d’être redimensionnées, le rendu n’est donc pas très heureux.
La hiérarchie de l’information joue ici un rôle important. Il est nécessaire d’identifier les contenus qui seront prioritaires en fonction des appareils : la barre latérale a-t-elle toujours un rôle sur mobile ? Le header peut-il être minimisé, voire disparaître ? Faut-il mieux arriver sur la page par le contenu et proposer une navigation secondaire en fin de page ? Il ne s’agit pas simplement d’empiler ces boîtes les unes au dessus des autres dans une colonne unique pour les résolutions mobiles, mais d’évaluer la pertinence du contenu en fonction du contexte.
Il peut paraître difficile de faire disparaître des contenus. Pourtant, sur mobile, les utilisateurs n’auront pas le même comportement que sur un ordinateur. Il faut donc se placer dans ce contexte et ne pas vouloir absolument faire entrer trop de choses à l’écran. Par exemple pour le mobile il faut minimiser ou supprimer les blocs purement illustratifs : ils monopolisent l’espace et alourdiront le chargement de la page. Dans cette logique, il faut simplifier la navigation, alléger le contenu, minimiser les images. Le e-reader avec affichage en niveaux de gris doit aussi offrir une restitution convenable du site. Le responsive design doit donc être appliqué dans cette idée.
Voici comment le site information Architects a modifié sa navigation en dessous de 600px :

Sur mobile, la navigation sous forme de menu déroulant exploite la fonctionnalité de sélection de l’appareil, ce qui facilite la sélection.
Une autre composante est à prendre en compte pour les résolutions tablette et mobile : le tactile. Pour ces résolutions (portrait et paysage) le boutons, liens etc. doivent être adaptés en taille et aspect au monde du tactile. L’interface doit inciter au touché. Je vous renvoie vers notre article sur la conception et ergonomie de l’interface pour iPad à propos de ce sujet.
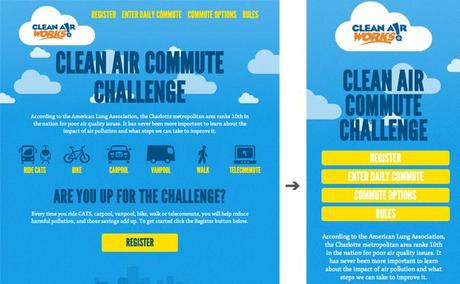
Clean Air Works adapte son menu de navigation sous forme de boutons adaptés au tactile (on regrettera tout de même ce contraste blanc/jaune peu lisible) :

Recommandations
- Commencer par la version mobile pour se concentrer sur l'essentiel
- Concevoir les pages avec une grille et des blocs modulables
- Supprimer des blocs selon l’appareil et le contexte induit
- Éviter d’alourdir les pages avec des images pour les résolutions mobiles
- Reconsidérer la hiérarchisation de l’information selon les gabarits
- Adapter les patterns d’interface pour les appareils (mobile/tactile)
Considérations techniques
Même si notre angle de vue est avant tout ergonomique, la technique joue un rôle important dans le responsive design comme pour tout projet informatique.
Le point le plus sensible est souvent celui des images. Il est possible de redimensionner, recadrer ou faire disparaître certaines images en fonctions de la taille du navigateur. Certains scripts (Javascript / PHP) permettent même de charger une image plus ou moins grande en fonction du périphérique utilisé : cela réduit le temps de chargement sur mobile et donc améliore l’expérience utilisateur. Cette technique est cruciale pour les sites à fort contenu visuel. Malgré tout, la question de l’adaptation des images reste un point technique délicat.
Les éléments interactifs ou animés sont ceux qui prendront le plus de temps à s'adapter aux petites résolutions (Javascript) : carrousels, diaporamas, feuilletage tactile… Dans certains cas il sera préférable de les faire disparaître sur mobile.
Pour trouver davantage de précisions sur les aspects techniques du responsive, nous vous invitons à consulter les liens proposés en fin d’article.
Conclusion
Le responsive webdesign est une véritable opportunité pour proposer aux internautes une expérience utilisateur adaptée à leur situation d’usage. Avant de s’y lancer il est important de jauger si le site s’y prête et de prendre en compte la charge supplémentaire d’intégration. Pour les concepteurs le responsive design est une nouvelle opportunité de création et un nouveau chalenge ergonomique.
Nous aborderons le responsive design lors de notre future formation sur l'ergonomie pour les interfaces mobiles et tactiles. N'hésitez pas à laisser votre e-mail pour être tenu informé !
Note : Vous le constatez sûrement, le gabarit de notre blog n’est pas responsive. Il a même tendance à subir quelques altérations sur mobile… Les cordonniers sont toujours les plus mal chaussés. Nous avons comme objectif de refondre le blog en responsive design, mais nos missions pour nos clients passent avant… à suivre !
Ressources
L’ouvrage de référence sur la question (disponible en français) :
Responsive Web design – Ethan Marcotte
La conception en grille :
http://960.gs/
Article de Smashing Magazine
50 exemples de sites responsive :
Article de Design Modo
Liste d’un grand nombre de ressources et outils :
Article de Smashing Magazine
Image fluide ou responsive :
http://unstoppablerobotninja.com/entry/fluid-images/
http://blog.cloudfour.com/responsive-imgs/
Chargement de différentes taille d’images selon la résolution :
http://filamentgroup.com/examples/responsive-images/
http://adaptive-images.com/
Conversion des unités de taille de texte (em, px) :
http://pxtoem.com/
