Enfin le voici, le voilà ! Ça fait un bail que je voulais le faire alors je me lance. Aujourd'hui nous allons voir le tuto complet pour savoir comment créer une newsletter sur son blog.

MailChimp
Et quand je parle de newsletter, ce n'est pas le genre d'outils qui envoie des mails qui atterrissent la plupart du temps dans les spams. Non, je parle d'une newsletter de pro, exactement comme doit être une vraie newsletter d'un blogueur influent.
- Un service professionnel qui envoie vos mails aux jours et aux heures que vous décidez.
- Un service qui vous montre combien de mails ont été ouverts ainsi que le nombre de liens ayant été cliqués.
Pour être honnête, c'est l'outil que j'utilise personnellement sur ce blog. Il est simple, pro et surtout... gratuit.
Alors avant d'aller plus loin, je vous conseille de lire cet article : Comment avoir une newsletter gratuite professionnelle pour son blog
Une fois inscrit dans MailChimp, (eh oui, c'est le nom de ce fameux outil) nous pouvons passer au tuto pour mettre en place votre newsletter.
Infos & Préparatifs :
Cet article risque d'être relativement long, c'est pourquoi il est divisé en deux parties.
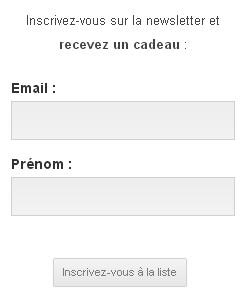
Dans la première partie, nous allons voir comment créer votre formulaire et le mettre sur votre blog (comme à droite de cet article).
Dans la seconde partie, nous allons voir comment mettre en place votre newsletter.
Ne vous inquiétez pas, il n'y a rien de compliqué. Il faut simplement suivre ce qui est écrit. N'hésitez pas à cliquer sur les images pour les agrandir.
Avant de faire quoi que ce soit, il vous faut :
- Avoir mis en place votre flux de syndication RSS. Si ce n'est pas le cas, suivez le guide : Comment s'inscrire à Feedburner
- Être inscrit à MailChimp
- Avoir une adresse mail avec le nom de domaine de votre blog (ex : [email protected])
Étape 1 : la création de votre liste.
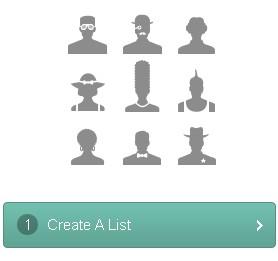
Pour démarrer, je vous propose de vous rendre dans tableau de bord MailChimp (Dashboard) et de cliquer sur "Create A List".


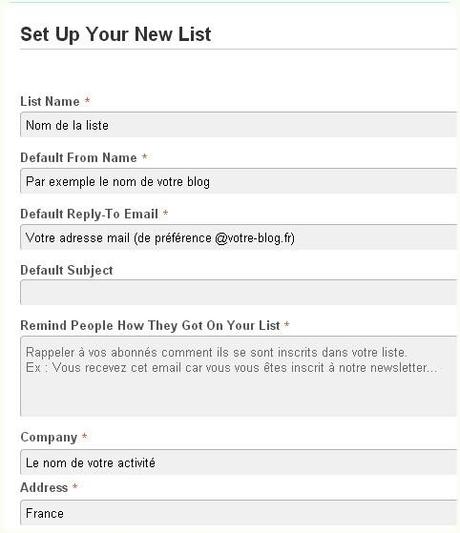
Conseil : Au niveau de l'adresse, mettez toujours une adresse mail avec votre nom de domaine (ex : [email protected]).Pourquoi ?
Parce que les mails que MailChimp enverra à vos abonnés se retrouveront plus facilement dans les boites de réception que dans les spams, tout simplement.

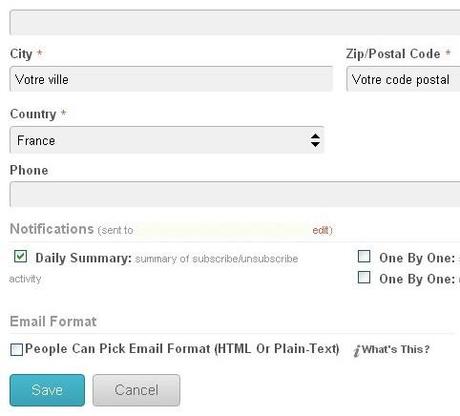
En cochant la case "Daily Summary", MailChimp vous enverra un rapport des nouvelles inscriptions par mail dans votre liste d'abonnés.
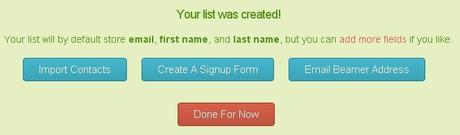
Quand vous avez fini, cliquez sur "Save". Si vous avez correctement rempli le formulaire vous devriez avoir ceci :

Cliquez sur "Create A Signup Form" pour passer à l'étape suivante. Vous allez arriver sur une page pour créer votre formulaire d'adhésion à votre newsletter.
Étape 2 : La mise en place de votre formulaire

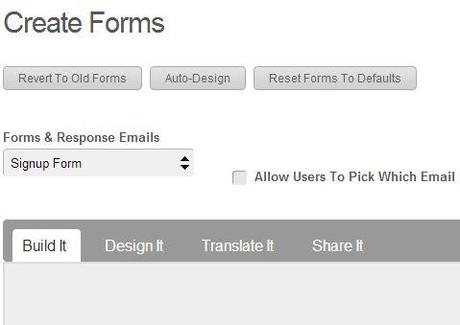
Dans l'onglet "Build It" vous voyez le formulaire par défaut que MailChimp met à votre disposition. Nous n'allons pas modifier. Laissez-le tel quel.
Vous allez comprendre pourquoi :)
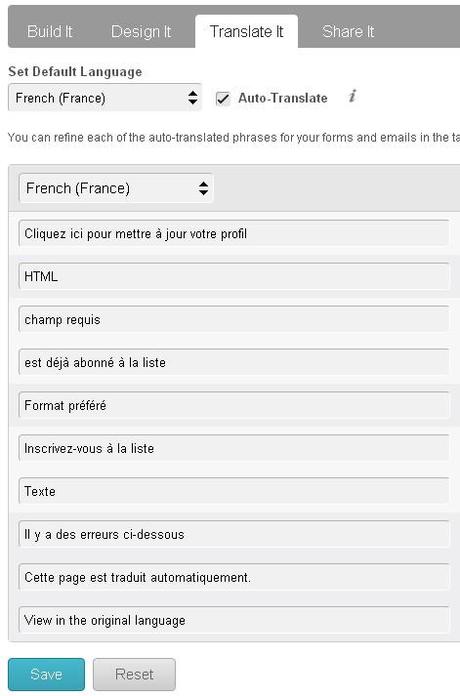
Allez sur l'onglet "Translate It" et choisissez la langue française dans la liste déroulante pour mettre votre formulaire en Français.

Cliquez sur "Save" pour sauvegarder.
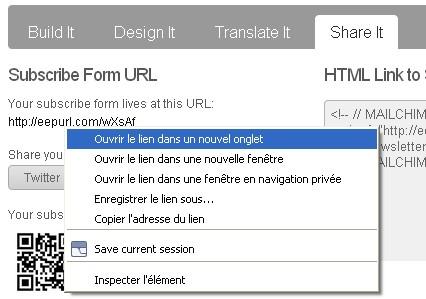
Maintenant, rendez-vous sur "Share It" et ouvrez le lien se trouvant au-dessous de "Your subscribe form lives at this URL :" (ex : http://eepurl.com/wXsAf).
Normalement, quand vous l'ouvrez, il s'ouvre automatiquement dans un nouvel onglet. Par précaution, je préfère faire un clic droit puis l'ouvrir dans un nouvel onglet.

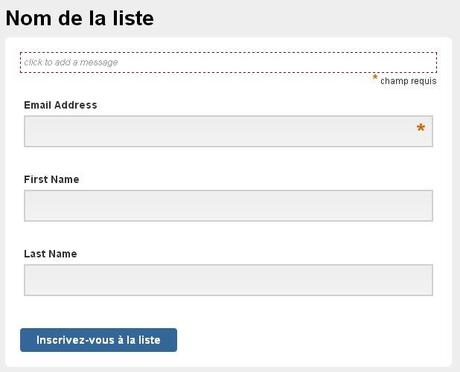
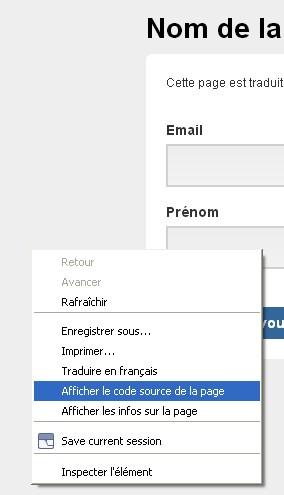
Maintenant vous allez avoir dans votre nouvel onglet ceci :

Vous voyez que le formulaire est en anglais ? Ne vous inquiétez pas, c'est normal. On va juste prendre quelques infos.
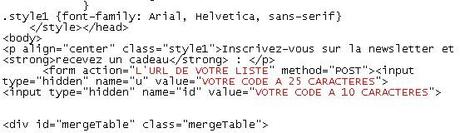
Faites un clic droit juste à côté du formulaire (n'importe où) et affichez le code source de la page web.
- Sur Google Chrome c'est "Afficher le code source de la page"
- Sur Mozilla Firefox c'est "Code source de la page"
- Sur Internet Explorer c'est "Afficher la source"

Dans tout ce charabia, il faut trouver ceci :

Bon, bien sûr, n'essayez pas de trouver la couleur rouge, mais plutôt ce qui se cache derrière.
Astuce : Quand vous êtes dans la source d'une page web et que vous voulez trouver une info rapidement, faites CTRL+F puis tapez le nom de ce que vous cherchez pour y accéder directement.
Pour tomber directement sur ces 3 petites lignes de codes faites CTRL+F et tapez : form action
Quand vous les avez trouvés, il vous faut copier/coller ces 3 données dans un bloc note :
- L'url de votre liste. Elle est du type :
"http://votreblog.us5.list-manage.com/subscribe/post" - Un code à 25 caractères (ex : b7417a9219e86b8c7f037318a)
- Un code à 10 caractères (ex : 0278310a13)
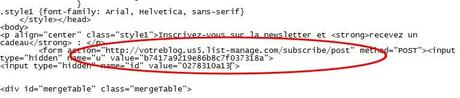
Maintenant, je vous mâche le boulot, et je vous donne ceci :
Télécharger le formulaire MailChimp (clic droit "Enregistrer la cible sous..")
En fait, c'est le même code que vous avez vu précédemment sauf que je l'ai adapté pour WordPress.
J'ai testé ce formulaire sur une dizaine de thèmes WordPress différents afin qu'il ne cause pas de problème d'affichage. Normalement ça devrait le faire sur tous les thèmes affichant simplement une sidebar à droite ou à gauche du blog.
Quand vous avez ouvert le fichier .txt, allez en bas du fichier. Vous allez trouver ceci :

Il ne vous reste plus qu'à coller les 3 données du dessus et à les remplacer par ce qu'il y a écrit.

Ensuite, allez dans votre tableau de bord WordPress et plus précisément dans l'onglet "Apparence" - Widgets"
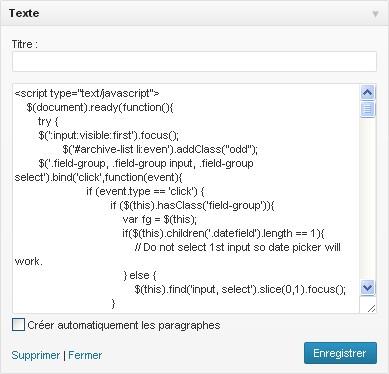
Sélectionnez tout le code de votre fichier .txt (CTRL+A) puis faites copier (CTRL+C) et collez-le (CTRL+V) dans un Widget Texte que vous placerez dans la sidebar de votre blog.

Écrivez par exemple "Newsletter" en titre de votre widget (oui, je sais je ne l'ai pas fait dans l'exemple) et enregistrez-le.
Maintenant, allez sur votre site, vous verrez votre formulaire apparaître dans la sidebar de votre blog.

C'est cool non ? Donc maintenant, faites un petit essai d'inscription à votre newsletter, cela devrait marcher correctement. Sinon revenez quelques étapes en arrière.
Étape 3 : La personnalisation de votre liste
Comme vous l'avez vu, quand vous mettez votre adresse et votre prénom pour vous inscrire, vous avez une nouvelle fenêtre qui s'ouvre avec écrit "Bientôt fini.. Vous allez recevoir un mail etc.."
On peut personnaliser ceci facilement. Par exemple, au lieu que ce soit cette fenêtre qui s'ouvre cela peut-être une page de votre blog (ex: une page "Merci pour votre inscription")
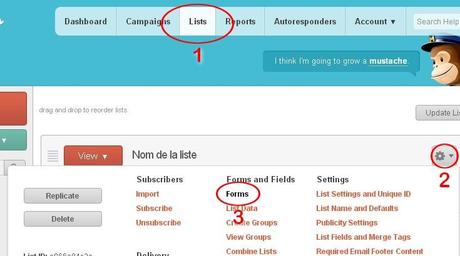
Pour cela, allez dans votre "tableau de bord MailChimp -> List -> la petite molette -> Forms"

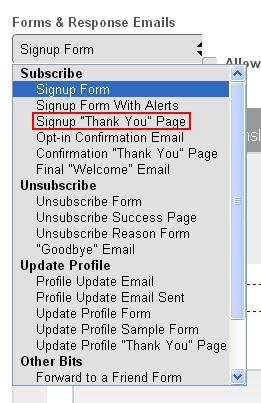
Dans la liste déroulante, vous allez sélectionner "Signup "Thank You" Page

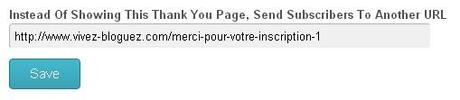
Et dans la case Instead Of Showing..., mettez une page de remerciement. Cliquez sur Save pour valider.

Après avoir cliqué sur "Save", cliquez sur "Save & Exit" pour sauvegarder.

Donc, une fois que l'internaute valide le formulaire d'inscription, il est automatiquement redirigé vers cette page là.
Par exemple, sur Vivez-bloguez, les nouveaux inscrits sont redirigés sur la page http://www.vivez-bloguez.com/merci-pour-votre-inscription-1/
De votre côté, il vous faut en amont créer votre page WordPress de remerciement (onglet Page -> Ajouter) et ne pas la faire apparaître sur votre blog.
Si vous n'y arrivez pas, allez sur Comment exclure les pages de votre blog WordPress
Vous pouvez faire exactement la même chose avec la page de confirmation (Confirmation "Thank You" Page).
Voici celle que j'ai mise en place : http://www.vivez-bloguez.com/votre-inscription-est-confirmee
N'oubliez pas de recliquer sur "Save" et sur "Save & Exit" pour sauvegarder la mise en place de votre url.

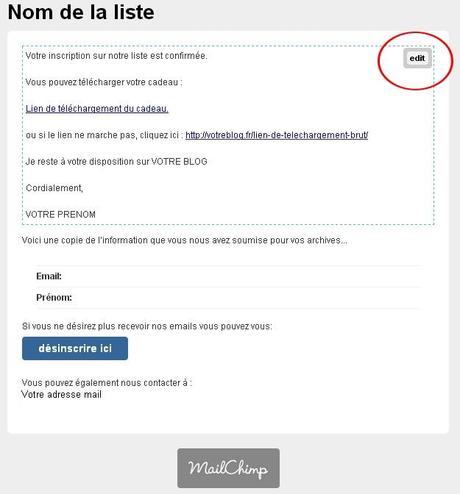
Comment envoyer un cadeau automatiquement à vos abonnés
Enfin, pour que vos abonnés reçoivent votre cadeau (si vous leur en offrez un) automatiquement, il vous faudra :
- vous rendre dans Final "Welcome" Email (de la liste déroulante Forms & Reponse emails)
- cliquer sur "Edit" (en haut à droite du mail)
- et personnalisez votre mail à l'aide de l'éditeur MailChimp.

Au final, dans Forms & Reponse emails, vous pouvez tout personnaliser. Autant vos pages de redirection que les emails.
Conseil : Inscrivez-vous dans votre liste et faire des tests d'inscriptions que vont faire vos abonnés. Cela vous permettra de voir toutes les étapes d'inscriptions afin d'avoir une liste correctement paramétrée.
Conclusion
Voilà, votre formulaire d'adhésion à votre newsletter est mis en place. Il ne vous reste plus qu'à paramétrer MailChimp afin qu'il envoie automatiquement vos nouveaux articles à vos abonnés. Nous verrons ça dans la prochaine partie.
Note de dernières minutes : Bien que ce tutoriel ait été testé par plusieurs personnes, il est susceptible d'être modifié soit parce que MailChimp met à jour des fonctionnalités soit pour le rendre plus compréhensible.
Maintenant que votre liste est prête, nous pouvons passer à la partie 2 : Comment créer une newsletter sur son blog WordPress 2/2
Pour ceux qui auront mis leur formulaire en place, laissez un petit commentaire pour voir le résultat :)

