Ça y est votre plugin est installé et il ne vous reste plus qu'a le configurer. Dans ce tutoriel nous allons voir ensemble comment installer votre formulaire MailChimp dans votre pop-up afin d'augmenter le taux d'inscription à votre liste.

Comment installer MailChimp dans un popup WordPress
Préparatifs
Avant de démarrer ce tutoriel il vous faut :
- un éditeur HTML : NVU (simple et gratuit, c'est largement suffisant),
- avoir un compte MailChimp,
- et avoir suivi scrupuleusement le tutoriel pour mettre en place votre newsletter.
Pour ce tutoriel, je vais essayer d'être le plus précis et le plus clair possible afin qu'il soit le plus compréhensible possible.
Configuration de votre formulaire MailChimp
Après avoir mis en place votre newsletter, vous avez donc (dans la première partie du tutoriel MailChimp) changé les valeurs dans le code source de votre formulaire.
Il va falloir refaire pareil dans la page html que je vous ai préparé pour ce tuto. Cette page est celle qui affichera votre formulaire MailChimp dans votre pop-up.
Pour la télécharger, faites un clic droit sur l'image puis "enregistrer sous ou enregistrer la cible (le lien) sous" pour enregistrer la page sur votre PC.

Ouvrez votre page (popup.html) avec le logiciel NVU et rendez-vous dans la partie "Source" en bas du logiciel.

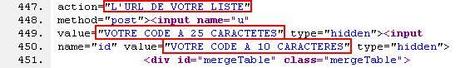
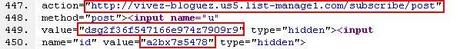
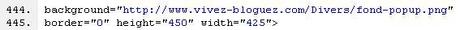
Allez vers le bas de la page et cherchez ces lignes :

Remplacez-les par vos codes MailChimp (exactement comme vers la fin de l'étape 2 de la première partie du tutoriel MailChimp que vous avez suivi).

Voilà, le formulaire MailChimp est paramétré correctement avec votre liste MailChimp.
Changement de l'affichage de votre pop-up
Pour avoir plus d'inscriptions et pour attirer plus facilement l’œil de vos visiteurs, il ne faut pas que votre pop-up soit sur un fond blanc ou gris.
Un bon pop-up doit avoir principalement :
- un message percutant qui pousse l'internaute à s'inscrire dans votre liste,
- et une image agréable,
C'est pour cela que dans la page de votre pop-up vous allez pouvoir modifier deux choses :
Le texte : par défaut j'ai écrit "inscrivez-vous à notre newsletter et recevez un cadeau"
L'image de fond : par défaut c'est une image blanche avec un contour noir (fin) avec les dimensions 450 x 425 (pixels). Si vous venez à changer votre image de fond, il faudra mettre exactement la même dimension.
Modification du texte :
Pour modifier votre texte, rien de plus simple ! Rendez-vous dans la partie "Nomal" en bas du logiciel NVU.

Ensuite, vous allez pouvoir modifier à votre guise le texte de la page en vous servant de l'éditeur de texte du logiciel.
Modification de l'image de fond :
Par défaut, l'image de fond de votre pop-up est toute blanche encadrée d'une fine bordure noire. Vous allez bien sûr ne pas laisser cette image et la remplacer par une autre.
Pour cela vous pouvez vous servir de l’excellent logiciel Photofiltre que j'utilise personnellement pour modifier mes images.
Ce logiciel est gratuit, en français et simple d'utilisation. Vous n'aurez donc pas de mal pour créer une belle image de fond à votre formulaire MailChimp.
Pour vous faciliter la tâche, voici un tutoriel vidéo en Français sur Photofiltre.

Attention : respectez bien la taille de l'image. Celle-ci doit faire très exactement en width: 425 et en height : 450.
Intégration de votre image dans la page html du pop-up
Pour intégrer votre image, il faut avant tout la sauvegarder sur votre FTP à la racine de votre blog. Si vous ne savez pas comment faire, je vous ai préparé un petit tuto pour savoir "Comment utiliser Filezilla pour gérer votre blog".
Donc, si vous avez bien fait les choses, le lien de votre image ressemble à ceci : http://www.votreblog.fr/votreimage.jpg.
Maintenant, il vous faut copier ce lien à l'intérieur de votre page html. Pour cela, revenez sur NVU et mettez-vous sur la partie "Source" (en bas).
Allez sur la ligne 444 et remplacer le lien http://www.vivez-bloguez.com/Divers/fond-popup.png par le lien de votre image.

Mise en place de votre pop-up sur votre blog
C'est la partie la plus simple du tuto. Pour mettre en place votre pop-up sur votre blog il vous suffit de mettre à la racine de votre blog la page HTML "popup.html" que vous avez modifiée.
Normalement, l'url de votre pop-up doit être du type : http://www.votreblog.fr/popup.html
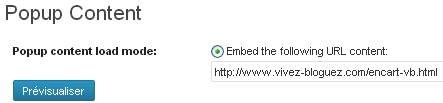
Il vous faut ensuite copier cette URL dans le champ "Embed the following URL content" de la partie "Popup Content" des réglages de votre plugin Pop-up WordPress "Super Popup"

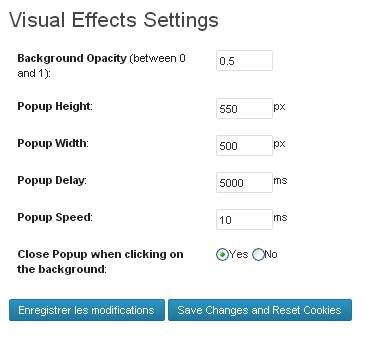
N'oubliez pas de mettre les bons réglages au niveau de l'affichage du pop-up afin qu'il s'affiche correctement. Par défaut, je vous conseille ceci :

Activez votre pop-up en cochant la case "Popup Enabled" qui se trouve juste en haut. Pour finir, rendez-vous sur votre blog pour voir le résultat.
Conclusion
Voilà, si vous avez bien fait les choses, votre pop-up doit s'afficher correctement sur votre blog. Vous allez dès à présent pouvoir augmenter vos inscriptions à votre newsletter.
Je vous propose de lire mon article "Comment j’ai augmenté les inscriptions à ma newsletter de 151% par rapport au mois dernier".


